HTML6 is sixth
revision of HTML with namespaces that has structure like XML. XML namespaces
will help you use the same tag without conflicting it with any other tag.
For instance
the one used in the XHTML DOCTYPE:
xmlns:xhtml="http://www.w3.org/1999/xhtml"
|
HTML6 will
provide us the benefit to use tags that we want.
Just imagine using
tag <logo></logo> for assigning a logo to your web page, or
using tag <toolbar></toolbar> or using tag
<wrapper> or
a <container> in place
of <div> tag. It's better to use <wrapper> or <container> tag
rather using <div> with multiple ids.
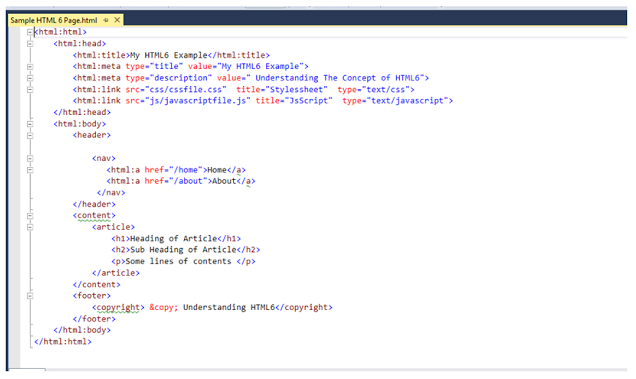
Example of HTML6:
Different new APIs
are provided by HTML6.
Let's have a quick
look.
HTML6 APIs:
Ø <html:html>
This tag is equivalent to <html> tag.
<!DOCTYPE html>
<html:html>
|
<!-- HTML Code goes here -->
</html:html>
|
Ø <html:head>
This tag is
equivalent to <head> tag.
<!DOCTYPE html>
|
||
<html:html>
|
||
<html:head>
|
||
<!--
Consists tags, like <html:title>,<html:meta> or <html:link>
tag -->
|
||
</html:head>
|
||
</html:html>
|
||
Ø <html:title>
It will change
the title of the HTML document and is similar to
the <title> tag used in earlier HTML versions.
<!DOCTYPE html>
|
||
<html:html>
|
||
<html:head>
|
||
<html:title> My HTML6 Example</html:title>
|
||
</html:head>
|
||
</html:html>
|
||
Ø <html:meta>
This tag is
little bit different from the <meta> tag used in the latest
HTML version. Using this HTML6 tag you can use any sort of meta data.
<!DOCTYPE html>
|
||
<html:html>
|
||
<html:head>
|
||
<html:title> My HTML6 Example </html:title>
|
||
<html:meta type="description" value=" Understanding The Concept of HTML6">
|
||
</html:head>
|
||
</html:html>
|
|
Ø <html:link>
This tag will
help you link external documents and scripts (like CSS, JS files etc.) to the
HTML document. It’s similar to <link> tag used in HTML.
<!DOCTYPE html>
|
||
<html:html>
|
||
<html:head>
|
||
<html:title> Understanding The Concept of HTML6
</html:title>
|
||
<html:link src="javascript/mainfile.js" title="Script"
type="text/javascript">
|
||
</html:head>
|
||
</html:html>
|
Ø <html:body>
This is just
like the <body> tag that you’ve been using in the current HTML
version.
<!DOCTYPE html>
|
||
<html:html>
|
||
<html:head>
|
||
<html:title> My HTML6 Example</html:title>
|
||
</html:head>
|
||
<html:body>
|
||
<!--
Website content placed here -->
|
||
</html:body>
|
||
</html:html>
|
|
Ø <html:a>
This tag is
similar to the <a> tag, and is used to represent a link to
other web page. It takes only single ‘href’ attribute, which is used to
redirect page.
<!DOCTYPE html>
|
||
<html:html>
|
||
<html:head>
|
||
<html:title> My HTML6 Example</html:title>
|
||
</html:head>
|
||
<html:body>
|
||
<html:a href="http:/home">Home</html:a>
|
||
</html:body>
|
||
</html:html>
|
Ø <html:button>
This tag is
equivalent to <button> tag or <input
type="button"> used in the current and older HTML versions.
This tag enables you to create a button to help a user perform some interaction
to your web site.
<!DOCTYPE html>
|
||
<html:html>
|
||
<html:head>
|
||
<html:title> My HTML6 Example </html:title>
|
||
</html:head>
|
||
<html:body>
|
||
<html:button>Click
on This Button</html:button>
|
||
</html:body>
|
||
</html:html>
|
Ø <html:media>
This tag
combines all the <media> tags
like <img>,<audio>, <video>, <embed>,
etc. The <html:media> tag you are using will be executed
by the browser based on the type attribute or it will make a guess on the basis
of file extension or by the ‘MIME type’.
<!DOCTYPE html>
|
||
<html:html>
|
||
<html:head>
|
||
<html:title> My HTML6 Example </html:title>
|
||
</html:head>
|
||
<html:body>
|
||
<html:media src="image/logo.jpg" type="image">
|
||
<html:media src="videos/slider.mov">
|
||
</html:body>
</html:html>
|
Types of tags available in HTML6:
HTML6 will
have two types of tags similar to older version of HTML such as single
tags and double tags. The single tags will not have any text content, and
rather will only have attributes. They are also called self ended tags.
For
example:
<html:meta type="
description " content=" My HTML6 Example " />
|
Double tags
have opening and closing tag, as they have some text content.
For example:
<html:link href="./Home.html">Home</html:link>
|
HTML6 isn’t
still finish here. But you can get an idea of what HTML6 will be offering.
Happy
Coding...!!

Thanks Sir, Its helps me lot.
ReplyDeleteWelcome Sir.
DeleteThanks. It is nice code
ReplyDeleteWelcome Santosh. Keep following my blogs.
Delete