With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser. It's useful for web designers and front-end developers.
Brackets Screen:
Widely Used Plugins/Extensions of Brackets
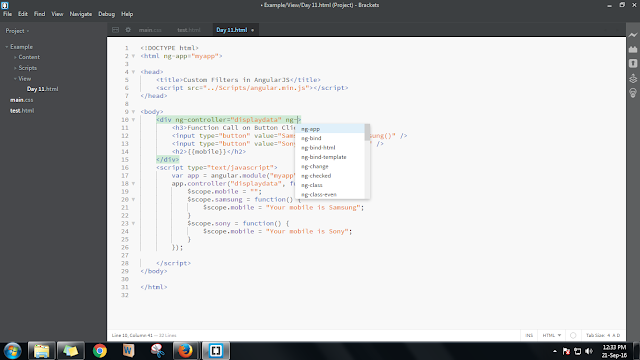
* Angular Js Code Hints
It provides hint for Angular JS elements like ng-include, ng-view and attributes such as ng-class, ng-controller, ng-app. You can download it from https://github.com/sirajc/Brackets-AngularJS-CodeHints/

* Auto Brackets
When you write { , [ or ( and press enter, closes the tag and leaves the
cursor in the middle line with correct indentation.You can download this
extension from https://github.com/beldar/Auto-Brackets
* Auto Prefixer
It automatically adds vendor prefixes in the Css when necessary.The automatic mode is used by toggling "Auto prefix on save" on in the Edit menu.This will process the whole file each time the document is saved and add and/or remove vendor prefixes where appropriate.For more control over where prefixes are added and removed a piece of code may be selected and processed by clicking "Auto prefix selection" in the Edit menu.Only the selected part of the document will be processed.You can download it from https://github.com/mikaeljorhult/brackets-autoprefixer
* Auto save Files on Window Blur
Auto save all open files when switching away from the Brackets editor, in the style of PHPStorm/WebStorm.You can download it from https://github.com/martypenner/brackets-autosave-files-on-window-blur
* Beautify
Brackets Beautify can be run manually on the whole file or on a selection. Use the Toolbar Button with the wand icon, the menu entry
Edit > Beautify, the context-menu entry Beautify, or one of the keyboard shortcuts Ctrl-Alt-B (Windows/Linux), Ctrl-Shift-L (Windows), Cmd-Shift-L (Mac), or define your own. Alternatively it can be enabled to run
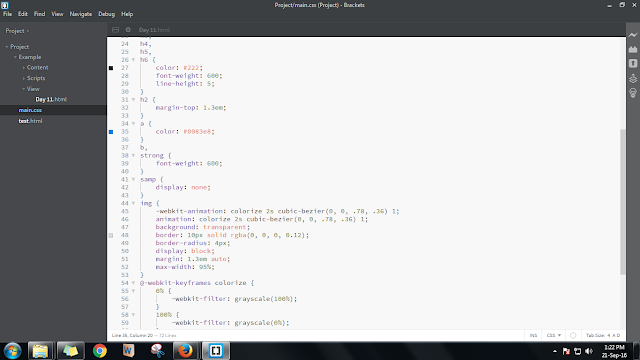
automatically on save. Use the menu entry Edit > Beautify on Save or the more advanced settings to activate.You can download it from https://github.com/brackets-beautify/brackets-beautify* CSS Color Preview
It previews the colors within CSS file.You can toggle the enabled of this extension from the view menu.You can download it from https://github.com/cmgddd/Brackets-css-color-preview

* Detect Indentation
Brackets Extension to detect the indentation used in the current file and set your editor settings accordingly.You can download it from https://github.com/hirse/brackets-detect-indentation
* Brackets Snippets (by edc)
You can add customize snippets to your Brackets Editor.Even you can use Snippet Library to find awesome snippets.
Snippet Manager
Snippet Library
You can download it from https://github.com/chuyik/brackets-snippets
* Working File Tabs
Enable working files list in Sidebar to show as tabs.

You can download it from https://github.com/demonmhon/brackets-working-file-tabs
* Duplicate Files and Folders
An
extension for Brackets that provides the duplicate functionality to duplicate
files and folders in the project view.
Duplicate
- Right click on a file or folder in the project view and select
"Duplicate" from the context menu.
Copy or
Move - Right click on a file or folder and select "Mark" to mark the
file/folder to be copied or moved. Then right click on a file or folder at your
desired destination and then select "Move to Here" or "Copy to
Here". You can download it from https://github.com/torinpascal/brackets-duplicate-extension
* Extract
For Brackets (Preview)
Preview of Extract functionality inside
Brackets. Extract design information and assets from a design comp via
contextual code hints for CSS.
* FuncDocr
A
brackets extension to generate JS/PHP Documentation for your functions.
- Open a JS or PHP file
- set your cursor on a function declaration
- function cool(stuff)
- Use the ShortCut Ctrl-Alt-D (Win) or Ctrl-Shift-D (Mac) to start the documentation or /** + Enter
You can download it from https://github.com/wikunia/brackets-funcdocr
* Indent Guides
A Brackets extension to show indent guides in the code editor.Toggle the extension with View > Indent Guides.

You can download it from https://github.com/lkcampbell/brackets-indent-guides
* More HTML Code Hints
Extends HTML code hints with more HTML5 elements and attributes such as picture, srcset, inputmode as well as HTML4 elements such as cellpadding, cellspacing and iframe. You can download it from https://github.com/coliff/Brackets-HTML5CodeHints/
* Paste and Indent
Automatically apply the correct indentation to pasted text. You can download it from https://github.com/ahuth/brackets-paste-and-indent
* Reasonable Comments
Simple enhancements for typing block comments in
Brackets. When you press Enter, the next line is automatically prefixed with a
properly indented "
*". You can download it from https://github.com/peterflynn/reasonable-comments
* Whitespace Normalizer
It trims trailing white spaces, transforms tabs to spaces and ensures newline at file end. You can download it from https://github.com/dsbonev/whitespace-normalizer
* Sftp Upload
Steps to Upload a File:
- Open Extension Manager by clicking the building-block icon on the right side of Brackets;
- Search for sftpupload;
- Click Install;
- Click the up-side arrow icon (on the right) to open the panel;
- Navigate to your project, click "Server Setup" button and fill in your server info;
Now you can right-click on the files in your project, use Upload via SFTP to upload it to your server
- If you change and save a file within the project, it will show up in the bottom panel; you can click "Upload" to upload this file, "Skip" to skip a single file, or "Upload All" to upload all changed files to the server.
- Shortcuts:
- (Ctrl-Alt-U / Cmd-Alt-U) to upload the current opening file;
- (Ctrl-Shift-U / Cmd-Shift-U) to upload all changed files;
- (Ctrl-Alt-Shift-U / Cmd-Alt-Shift-U) to open up Upload panel.
Happy learning....!!




